Die Lightbox und später die Lightbox2 sind seit Beginn ihrer Veröffentlichung immer wieder beliebte Scripte für den Einsatz auf Webseiten. Insbesondere für ganze Bildergalerien lassen sich die Bilder schön benutzerfreundlich aufrufen.
Allerdings gibt es auch zahlreiche Beschränkungen bei diesen Scripts, und so haben sich etliche Webentwickler daran gemacht, die Lightbox als Vorlage für ähnliche Javascript-Bibliotheken aufzubohren, zu ändern, anzupassen und zu erweitern.
Nachfolgend stellen wir einige der beliebtesten Lightbox-Varianten für jQuery vor.
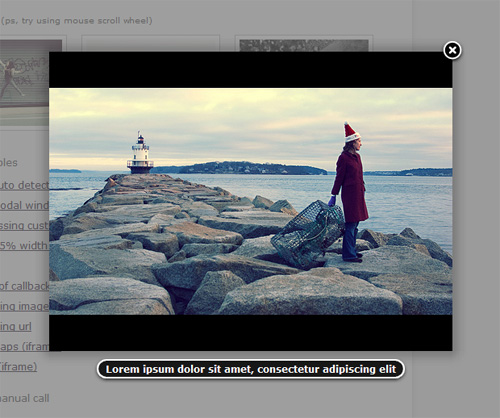
Fancybox
Die Fancybox dürfte sich inzwischen zur wohl beliebtesten Lightbox-Alternative für jQuery entwickelt haben. Die Fancybox ist ziemlich umfangreich und man kann zahlreiche Optionen anpassen. So kann man sich nicht nur den Effekt zum Bildübergang auswählen, sondern auch die Anzeige des Bildtitels, den Hintergrund und einiges mehr.
Weiterhin kann man auch andere Inhalte durch die Fancybox anzeigen lassen – es beschränkt sich nicht nur auf Bilder. Auch IFrames, Google Maps, Youtube Videos und sonstige Inhalte sind möglich.

CeeBox
Ebenso wie die Fancybox kann die CeeBox neben Bildern und Galerien zahlreiche andere Medienformate (vor allem Videos, aber auch Webseiten) darstellen. Derzeit wird dieses Lightbox-Plugin allerdings leider nicht mehr weiterentwickelt.

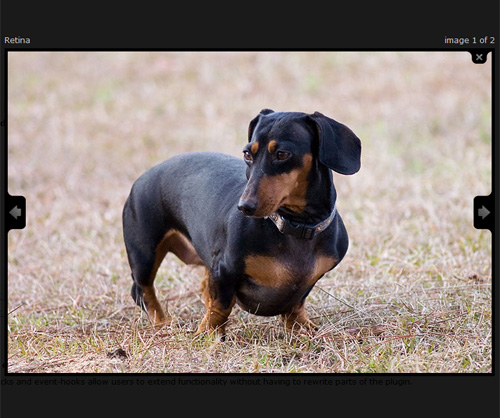
ColorBox
Die ColorBox ist eine sehr schlanke Lightbox-Alternative. Mit gerade einmal 10kB sorgt sie trotz des schicken Aussehens und umfangreicher Anpassungsmöglichkeiten für schnelleres Laden der Webseite als viele Konkurrenten.

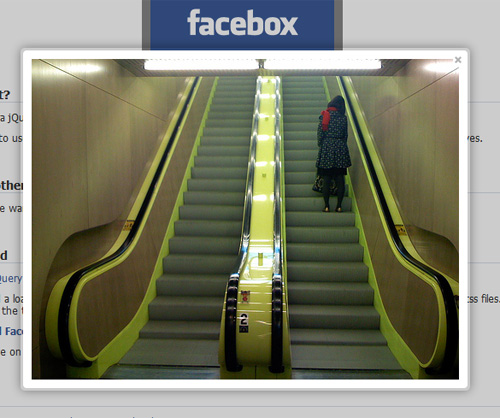
Facebox
Mit Facebox geht ein Kanditat ins Rennen, bei dem das Layout an das frühere Facebook erinnert. Mit einer Größe von 9kb ist es ein sehr schlankes Script, lässt allerdings kaum Einstellungsmöglichkeiten zu.

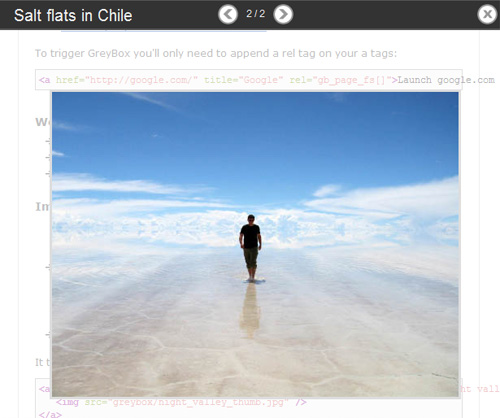
GreyBox
Die GreyBox stellt Bilder, Videos und Webseiten ein wenig anders dar als die meisten restlichen Lightbox-Alternativen. Die GreyBox sieht sich eher als „Popup, das nicht nervt“. Es öffnet sich also kein neues Browserfenster, sondern ein Layer. Dieser allerdings geht nahezu über die gesamte sichtbare Fläche.

Lightview
Lightview kann neben Bildern ebenfalls Flash-Inhalte, Videos, Iframes, Websites die per Ajax geladen werden und Maps darstellen. Die Anpassungsmöglichkeiten sind vielfältig, dennoch sticht das Script nicht sonderlich zwischen all den anderen hervor.

NyroModal
Auch NyroModal reiht sich in die Liste der jQuery Alternativen für die Lightbox ein.

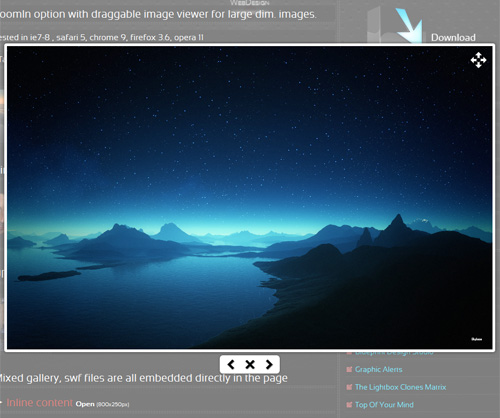
Pirobox
Das besondere bei der Pirobox ist, dass man in der Lightbox-Ansicht zusätzlich auch in das Bild noch weiter hineinzoomen kann. Bei falschen Verlinkungen kann ein eigenes Fehlerbild hinterlegt werden.

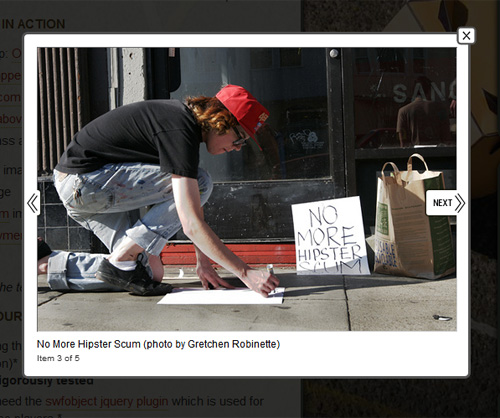
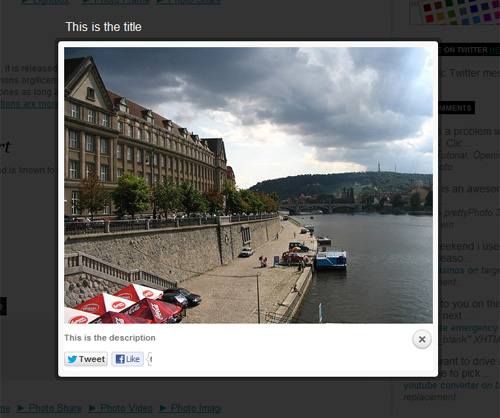
prettyPhoto
Bei prettyPhoto können neben Bildern ebenfalls auch andere Inhalte mit dargestellt werden. Das besondere an dieser Lightbox-Alternative ist es, dass man im Layer selbst auch die Facebook-Likes und den Twitter-Button mit darstellen kann.

Slimbox 2
Slimbox 2 ist die letzte Lightbox-Alternative für jQuery in unserer Reihe. Hier stehen ebenfalls zahlreiche Optionen zur Verfügung.

Fazit
Welches Script letztlich genutzt wird, hängt im wesentlichen davon ab, was einem optisch am besten gefällt. Rein technisch unterscheiden sich die aufgeführten Scripts für den Anwender kaum.


4 Kommentare